Szukaj na tym blogu
środa, 16 listopada 2011
poniedziałek, 25 lipca 2011
sobota, 25 czerwca 2011
Pierwszy projekt w Windows Live Movie Maker 2011
Czas trwania: 9:22 min.
wtorek, 7 czerwca 2011
Camtasia Studio 7 - callouts
Camtasia Studio 7 zawiera znacznie wzbogacony zbiór tzw. callouts, co bardziej dosłownie da się przetłumaczyć na “wykrzykniki”, a bardziej sensownie na “adnotacje”.
Najciekawsze są adnotacje typu Sketch motion, czyli dynamiczne zakreślenia, oraz narzędzie do uwypuklania fragmentu z wygaszeniem otoczenia, a także do zamazywania fragmentów ekranu (pozwala to np. zamazać ekran logowania czy twarze osób). Efektowniej można też przedstawić zachowanie kursora, choć tu akurat tego nie pokazuję.
Oprócz wbudowanych, można też korzystać z dodatkowych trzech zbiorów Sketch motion callouts, które są do ściągnięcia ze strony http://www.techsmith.com/camtasia/library-media/. Podobno TechSmith chce też udostępnić narzędzie do tworzenia własnych - zobaczymy, czy pojawi się w wersji 8 programu.
Przykłady użycia, na tle witryny TVN Warszawa.
sobota, 2 kwietnia 2011
Polskie znaki w Google Web Fonts
Sprawdziłem 174 czcionki zawarte w zestawie Google Web Fonts - wpisałem po prostu obok siebie litery “aącćeęlłnńoósśzźż” i porównywałem je w przeglądarce na stronie:
http://www.google.com/webfonts/preview
Anton, Architects Daughter, Bentham, Bevan, Cantarell, Coda, Coda Caption, Corben, Covered By Your Grace, Crimson Text, Crushed, Droid Sans Mono, GFS Didot, GFS Neohellenic, Gruppo, rodzina IM Fell, Inconsolata, Indie Flower, Just Another Hand, Just Me Again Down Here, Lekton, Luckiest Guy, Meddon, Merriweather, OFL Sorts Mill Goudy TT, Oswald, Radley, Reenie Beanie, Six Caps, Syncopate, Terminal Dosis Light.
piątek, 25 marca 2011
sobota, 26 lutego 2011
środa, 2 lutego 2011
CSS3 - pseudoklasa :target
W CSS 2.x wyróżnia się 7 pseudoklas - opisuję je w kursie HTML. W CSS3 ich liczba wzrosła o kilkanaście dalszych.
Jedną z pseudoklas jest :target. Służy ona do wyróżniania celów wewnętrznych linków w dokumencie. Przykładowo, gdy w długim dokumencie zawierającym śródtytuły tworzymy spis treści z odnośnikami do poszczególnych śródtytułów, kliknięcie odnośnika spowoduje nie tylko skok do odpowiadającego mu śródtytułu, ale i wyróżnienie tego śródtytułu odmiennym formatowaniem. Przykład jest niżej.
Najpierw musimy utworzyć w arkuszu stylów pseudoklasę, na przykład:
*:target {font-style:italic; color:green;} W kolejnym kroku tworzymy kotwice dla poszczególnych śródtytułów.
<a name="polozenie"><h2>Położenie</h2></a> Na koniec tworzymy spis treści, odwołując się za pomocą wewnętrznych linków do kotwic.
<a href="#polozenie">Położenie</a> A teraz przykład (wykorzystamy hasło z Wikipedii):
Kotlina Raciborska
Kotlina Raciborska (318.59[1][2]) - mezoregion fizycznogeograficzny w południowej Polsce, stanowiący południowo-wschodnią część Niziny Śląskiej.
Położenie
Kotlina Raciborska położona jest po obu stronach górnej Odry, pomiędzy Wyżyną Śląską na wschodzie a Płaskowyżem Głubczyckim na zachodzie i Równiną Niemodlińską na północnym zachodzie. Mezoregion jest najdalej na południe wysuniętą częścią Niziny Śląskiej, która rozciąga się wzdłuż biegu Odry na terenie powiatu raciborskiego oraz dalej na północ w kierunku Kędzierzyna-Koźla i Krapkowic. Powierzchnia wynosi 1219 km². Ponad połowa powierzchni gminy Racibórz leży w obrębie Kotliny Raciborskiej[2]. Północno-wschodnią część Kotliny Raciborskiej przecina Kanał Gliwicki.
Geologia
Dno kotliny budują osady holoceńskie i są to utwory gliniaste i pyłowe, rzadziej ilaste i piaszczyste o zróżnicowanej miąższości[1][2]. Natomiast pod nimi zalegają czwartorzędowe polodowcowe osady okruchowe w postaci piasków i żwirów[1][2][3][4].
Morfologia terenu
Kotlina osiągaja wysokości nieco poniżej 200 m n.p.m. Obszar ten jest bardzo słabo urozmaicony z przewagą rzeźby równinnej o różnicach wysokości z reguły nie przekraczających 3 metrów, a niewielkie urozmaicenia w rzeźbie tworzą zagłębienia w formie meandrycznych starorzeczy, często wypełnionych wodą lub podmokłych. Charakterystycznymi formami geomorfologicznymi w dolinie Odry są dwie tarasy akumulacyjne: zalewowy, który sięga 0,5 - 2,0 metrów nad poziomem rzeki oraz nadzalewowy, który sięga 4 - 7 metrów nad poziomem rzeki[1][2]. Obszar przecina dolina rzeki Rudy[3].
Klimat
Na klimat kotliny duży wpływ mają ciepłe masy powietrza, które napływają z południa przez Bramę Morawską, a także oceaniczne masy powietrza, które napływają z zachodu. Klimat jest o wiele cieplejszy niż w ościennych krainach geograficznych. Średnia temperatura powietrza kształtuje się na poziom +8°C, lato jest długie, a zimy łagodne. Średnie opady atmosferyczne wahają się w przedziale 600–700 mm. W lecie przeważają wiatry północno–wschodnie, a w ziemie południowo–wschodnie. Związane jest to z tym, że przez około 40% roku następuje wymuszony przepływ mas powietrza przez Bramę Morawską[4].
Gospodarka
Prawobrzeżna (wschodnia) część regionu jest pokryta lasem, lewobrzeżna (zachodnia) stanowi krainę rolniczą. Nad Odrą rozwinęły się duże ośrodki przemysłowe: Kędzierzyn-Koźle na północy i Racibórz na południu.
wtorek, 1 lutego 2011
Text-outline
Tekst text-outline
Tekst text-outline
Tekst text-outline
http://www.gazeta.pl
http://www.onet.pl
http://www.wp.pl
http://www.interia.pl
https://docs.google.com
poniedziałek, 31 stycznia 2011
Zmiana koloru zaznaczenia
W CSS3 możemy definiować kolor zaznaczonego tekstu i kolor zaznaczenia. Wykorzystujemy w tym celu pseudoelement selection.
W przykładach zastosowano następujący kod:
h1.green::selection {background: green; color:blue;}
h1.red::selection {background: red; color:white;}
h1.blue::selection {background: blue; color:red}
h1.yellow::selection {background: yellow; color:black} Kod ten umieszczamy w arkuszu stylów witryny (tutaj, dla uproszczenia, umieściłem go w tekście wpisu, obejmując znacznikiem style).
Poniższe fragmenty tekstu zostały opatrzone odpowiednimi klasami, np. h1 class=”green” czy h1 class=”red”.
Niebieski tekst na zielonym tle.
Biały tekst na czerwonym tle.
Czerwony tekst na niebieskim tle.
Czarny tekst na żółtym tle.
Obejmij blokiem wyraz, wiersz czy kilka kolejnych wierszy i obserwuj zmianę kolorów.
niedziela, 30 stycznia 2011
Nieprzezroczystość
W CSS3 można stosować styl opacity:wartość, gdzie wartość mieści się w przedziale od 0 do 1. Na przykład:
Tekst o pełnej nieprzezroczystości
Tekst o nieprzezroczystości 0.75
Tekst o nieprzezroczystości 0.50
Tekst o nieprzezroczystości 0.25
Analogicznie można określać nieprzezroczystość obrazka.




Styl jest interpretowany przez wszystkie nowoczesne przeglądarki - Firefox 3.0, Internet Explorer 9, Safari 3.1, Chrome 4.0, Opera 10.0.
Nieprzezroczystość
W CSS3 można stosować styl opacity:wartość, gdzie wartość mieści się w przedziale od 0 do 1. Na przykład:
Tekst o pełnej nieprzezroczystości
Tekst o nieprzezroczystości 0.75
Tekst o nieprzezroczystości 0.50
Tekst o nieprzezroczystości 0.25
Analogicznie można określać nieprzezroczystość obrazka.




sobota, 22 stycznia 2011
CSS3 - odsłanianie obrazka
W specyfikacji CSS3 jest narzędzie do rozszerzania widocznego na ekranie pojemnika. Niestety, jak się wydaje, działa obecnie tylko w przeglądarce Chrome - próbowałem je zastosować z rozmaitymi prefiksami, ale udało mi się tylko w programie Google’a.
Załóżmy, że tworzę pojemnik DIV, którego tłem jest jakaś ilustracja. Styl użyty w definicji pojemnika miałby przykładową postać:
style="width: 100px; height: 50px; background-image: url('http://www.designingbeautyacademy.com/images/01_beautiful_woman.jpg')"
Mogę teraz zastosować dodatkowy styl wprowadzający rozciąganie pojemnika:
style=”resize:both; overflow: auto;”
(możliwe wartości resize to both, horizontal lub vertical)
W prawym dolnym rogu obrazka pojawia się wówczas znaczek rozszerzania pojemnika - gdy go przeciągniesz w prawo i w dół, pojemnik odsłoni zawartość. Jednak gdy nie ograniczysz szerokości i wysokości pojemnika, obrazek w tle będzie powielany. Możemy jednak zastosować dodatkowy styl ograniczający maksymalną wielkość pojemnika do zadanej wielkości, równej rozmiarom obrazka, np.:
max-width: 310px; max-height: 475px;
Ostatecznie definicja stylu może mieć postać:
style=”width: 100px; height: 50px; resize:both; overflow: auto; max-width: 310px; max-height: 475px; background-image: url('http://www.designingbeautyacademy.com/images/01_beautiful_woman.jpg')"
Utwórzmy teraz tak zdefiniowany pojemnik:
Uchwyć teraz myszką prawy dolny róg (przypominam, tylko w Chrome) i rozciągnij do maksymalnej dopuszczalnej wysokości i szerokości - zobaczysz pewną ładną panią.
sobota, 15 stycznia 2011
Border-radius
border-radius służy do tworzenia zaokrągleń narożników pojemnika.--
--
--
--
czwartek, 13 stycznia 2011
wtorek, 11 stycznia 2011
sobota, 8 stycznia 2011
piątek, 7 stycznia 2011
wtorek, 4 stycznia 2011
Excel - średnia arytmetyczna
Można powiedzieć, bez odrobiny przesady, że obsługa arkusza kalkulacyjnego jest dzisiaj rodzajem sprawności cywilizacyjnej – wykształcona osoba powinna znać przynajmniej podstawy obsługi, aby móc sprawnie przetwarzać liczby i je interpretować, by móc lepiej rozumieć otaczający nas świat. Za sprawność cywilizacyjną uważam też znajomość podstawowych narzędzi statystyki opisowej, zwłaszcza w sytuacji, gdy tak wiele osób występuje dziś w roli nadawców, a nie tylko odbiorców informacji - kiedyś byli to głównie pisarze, naukowcy, dziennikarze, dziś są to także setki tysięcy blogerów, z których wielu nie zawsze daje sobie radę z poprawną interpretacją liczb i popełnia niekiedy kardynalne błędy, wprowadzając w błąd swoich czytelników. To po prostu cena informacyjnej demokracji.
Najlepszymi programami do obliczeń są bez wątpienia słynne Mathematica i Statistica. Nie każdy jednak ma do nich dostęp, nie każdy potrafiłby dać sobie radę z ich obsługą. W codziennych zastosowaniach znakomicie sprawdzają się za to arkusze kalkulacyjne, jak Excel czy OpenOffice Calc, które zawierają po kilkaset wbudowanych funkcji. Możemy się też posłużyć arkuszami pracującymi online, jak narzędzia zawarte w pakietach Dokumenty Google czy Excel Web App.
Użyjmy w przykładzie funkcji o nażwie średnia arytmetyczna. Jej znajomość należy do najpotrzebniejszych w codziennym życiu, bo wartościami średnimi posługujemy bardzo często. Mówimy o średnim wzroście w grupie ludzi, średniej cenie chleba czy średniej pensji.
Formalnie rzecz biorąc, średnia arytmetyczna to suma wartości komórek podzielona przez liczbę komórek, np. średnią wzrostu w grupie studentów jest suma wzrostu wszystkich studentów podzielona przez liczbę studentów, średnie miesięczne zarobki w grupie pracowników to suma wszystkich ich zarobków podzielona przez liczbę pracowników, a średnia miesięczna liczba wpisów w blogu w jakimś roku to suma wszystkich wpisów w roku podzielona przez liczbę miesięcy.
[; \overline{x}=\frac{x_{1}+x_{2}+...+x_{n}}{n} ;]
na przykład, średnia miesięczna liczba wpisów w blogu, przy danych z poszczególnych miesięcy:
[; \13,5=\frac{8+7+12+15+7+12+20+18+22+8+15+18}{12} ;]
Zauważ, że suma odchyleń in plus i in minus w stosunku do średniej jest równa zero. Intuicyjnie jest to proste do uchwycenia.
Oczywiście, trzeba wyciągać średnie tam, gdzie ma to sens. Trudno wyciągać średnią z gumy do majtek i liczby owiec w Australii. W słynnym przykładzie Kowalski zdradza żonę dwa razy w miesiącu, a Nowak ani razu – średnio każdy zdradza raz w miesiącu, ale przecież nikt rozumny takiego obliczenia nie przeprowadzi, bo czysto formalna kalkulacja urąga zdrowemu rozsądkowi.
Przejdźmy do naszej funkcji.
Funkcja wbudowana w arkusz ma następującą składnię:
ŚREDNIA(argument1;argument2;argument3; ... argument30) (pakiet Dokumenty Google stosuje anglojęzyczną nazwę funkcji average)
Funkcja może mieć do 30 argumentów, które rozdzielamy średnikami. Argumentami mogą być:
- liczby, np. ŚREDNIA(1;2;3) - średnia liczb 1, 2 i 3
- komórki, np. ŚREDNIA(A1;A2:A3) - średnia zawartości komórek A1, A2 i A3
- zakresy komórek, np. ŚREDNIA(B1:B100) - średnia komórek od B1 do B100
- nazwane zakresy komórek, np. ŚREDNIA(produkcja), gdzie "produkcja" jest nazwą zakresu komórek, przykładowo, od C2 do C10.
Najczęściej posługujemy się adresami i zakresami komórek, a nie konkretnymi liczbami – to zrozumiałe, bo zawartość komórek może się zmieniać, a wtedy zmienia się i wynik. Zamiast ręcznie poprawiać wartości argumentów w formule zmieniamy tylko wartości w komórkach źródłowych, a wynik automatycznie się zmienia.
Pokażmy w postaci prezentacji wideo, jak posłużyć się średnią.
niedziela, 2 stycznia 2011
Humyo - odtwarzacz muzyki w blogu
Humyo to składnica plików, która na bezpłatnym koncie oferuje 25 GB miejsca. Możesz tam trzymać pliki różnych typów, także muzyczne, a nawet udostępniać je za pomocą dostarczanego przez serwis interfejsu.
Pokażmy, jak wygląda to w przypadku pliku muzycznego.
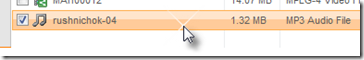
- Po załadowaniu pliku do jakiegoś folderu zaznacz go myszką.
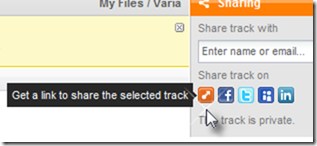
- W prawym panelu kliknij przycisk Get a link to share the selected track.
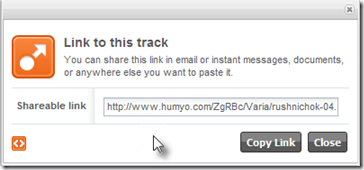
Wyświetlone zostanie okienko z linkiem do pliku.
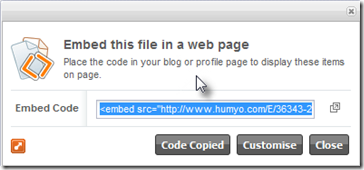
- Kliknij przycisk osadzania odtwarzacza w blogu - w lewym dolnym rogu.
- Skopiuj kod do osadzania.
Pod przyciskiem Customise masz jeszcze kilka opcji, jak wielkość odtwarzacza i automatyczny start, a także podgląd interfejsu - jeśli skorzystasz z tych opcji, po powrocie ponownie skopiuj kod do schowka.
- Przejdź do edytora wpisu i wklej kod w trybie edycji kodu źródłowego wklej ze schowka kod odtwarzacza Humyo.
Możesz jeszcze ręcznie poprawić wielkość interfejsu, zmieniając rozmiary na przykład na 300x100.
I przykład - śliczna ukraińska pieśń ludowa.